Live Paint Autocad Drawing in Illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Selection
- Overview
- Selection
- Direct Selection
- Lasso
- Artboard
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Builder
- Type
- Overview
- Type
- Type on Path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Manage text area
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for printing
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
About Live Paint
Converting your artwork to Live Paint groups allows you to color them freely, as you would a drawing on canvas or paper. You can stroke each path segment with a different color and fill each enclosed path (note, not just closed paths) with a different color, pattern, or gradient.
Live Paint is an intuitive way to create colored drawings. It lets you use the full range of Illustrator's vector drawing tools, but treats all the paths you draw as though they are on the same flat surface. That is, none of the paths is behind or in front of any other. Instead, the paths divide the drawing surface up into areas, any of which can be colored, regardless of whether the area is bounded by a single path or by segments of multiple paths. The result is that painting objects is like filling in a coloring book or using watercolors to paint a pencil sketch.
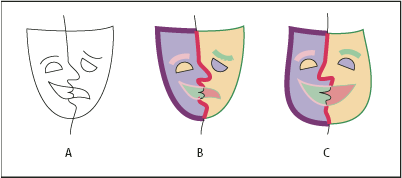
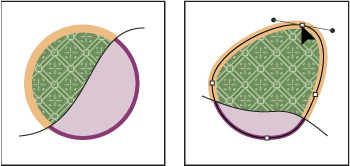
Once you've made a Live Paint group, each path remains fully editable. When you move or adjust a path's shape, the colors that had been previously applied don't just stay where they were, like they do in natural media paintings or image editing programs. Instead, Illustrator automatically reapplies them to the new regions that are formed by the edited paths.

A. OriginalB. Live Paint groupC. Paths adjusted, Live Painting reflows
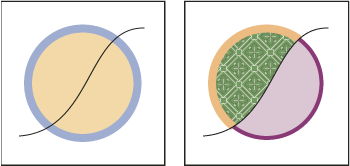
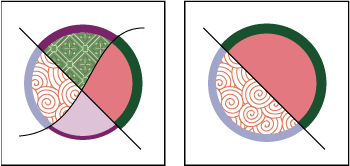
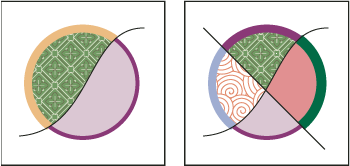
The paintable parts of Live Paint groups are called edges and faces. An edge is the portion of a path between where it intersects with other paths. A face is the area enclosed by one or more edges. You can stroke edges and fill faces.
Take, for example, a circle with a line drawn across it. As a Live Paint group, the line (edge) dividing the circle creates two faces in the circle. You can fill each face and stroke each edge with a different color using the Live Paint Bucket tool.

Live Paint takes advantage of multiprocessors, which help Illustrator perform the operations more quickly.
Live Paint limitations
Fill and paint attributes are attached to faces and edges of a Live Paint group—not to the actual paths that define them, as in other Illustrator objects. Because of this, some features and commands either work differently or are not applicable to paths inside a Live Paint group.
Features and commands that work on an entire Live Paint group, but not on individual faces and edges
-
Transparency
-
Effects
-
Multiple fills and strokes from the Appearance panel
-
Object > Envelope Distort
-
Object > Hide
-
Object > Rasterize
-
Object > Slice > Make
-
Make Opacity Mask (in the Transparency panel menu)
-
Brushes (You can apply brushes to an entire Live Paint group if you add a new stroke to the group using the Appearance panel.)
Features that don't work on Live Paint groups
-
Gradient meshes
-
Graphs
-
Symbols from the Symbols panel
-
Flares
-
Align Stroke options from the Stroke panel
-
The Magic Wand tool
Object commands that don't work on Live Paint groups
-
Outline Stroke
-
Expand (You can use the Object > Live Paint > Expand command instead.)
-
Blend
-
Slice
-
Clipping Mask > Make
-
Create Gradient Mesh
Other commands that don't work on Live Paint groups
-
Pathfinder commands
-
File > Place
-
View > Guides > Make
-
Select > Same >Blending Mode, Fill & Stroke, Opacity, Style, Symbol Instance, or Link Block Series
-
Object > Text Wrap > Make
Create Live Paint groups
When you want to color objects using different colors for each edge, or intersection, convert the artwork into a Live Paint Group.
Certain types of objects, such as type, bitmap images, and brushes, cannot be directly made into Live Paint groups. You first need to convert these objects into paths. For example, if you try to convert an object that uses brushes or effects, the complex visual appearance is lost in the conversion to Live Paint. However, you can retain much of the appearance by first converting the objects to regular paths and then converting the resulting paths to Live Paint.
Note: When you convert artwork to a Live Paint group, you cannot return the artwork to its original state. You can expand the group into its individual components, or release the group back to its original paths with no fill and a .5 black stroke.
Create a Live Paint group
-
Select one or more paths, compound paths, or both.
-
-
Choose Object > Live Paint > Make.
-
Select the Live Paint Bucket tool
 and click the selected object.
and click the selected object.
-
Certain properties may be lost in the conversion to a Live Paint group, such as transparency and effects, while other objects cannot be converted (such as type, bitmap images, and brushes).
Convert objects to Live Paint groups
-
Do any of the following for objects that do not directly convert to Live Paint groups:
-
For type objects, choose Type > Create Outlines. Then make the resulting paths into a Live Paint group.
-
For bitmap images, choose Object > Live Trace > Make And Convert To Live Paint.
-
For other objects, choose Object > Expand. Then make the resulting paths into a Live Paint group.
-
Expand or release a Live Paint group
Releasing a Live Paint group changes it to one or more ordinary paths with no fill and a .5‑point black stroke. Expanding a Live Paint group changes it to one or more ordinary paths that are visually similar to the Live Paint group, but are now separate filled and stroked paths. You can use the Group Selection tool to select and modify these paths separately.


-
Select the Live Paint group.
-
-
Choose Object > Live Paint > Expand.
-
Choose Object > Live Paint > Release.
-
Select items in Live Paint groups
Choose a selection tool depending on what you want to affect in a Live Paint group. For example, use the Live Paint Selection tool to apply different gradients across different faces in a Live Paint group, and use the Selection tool to apply the same gradient across the entire Live Paint group.
Select faces and edges
-
Select the Live Paint Selection tool, and then:
- To select an individual face or edge, click a face or edge.
- To select multiple faces and edges, drag a marquee around the items you want to select. Partial selections are included.
- To select all contiguous faces that are not separated by a painted edge, double-click a face.
- To select faces or edges with the same fill or stroke, triple-click an item. Or click once, choose Select > Same, and then choose Fill Color, Stroke Color, or Stroke Weight on the submenu.
- To add items to, or remove items from, the current selection, Shift-click or Shift-drag a marquee around the items.
Select a Live Paint group
-
Using the Selection tool, click the group.
Select an original path within a Live Paint group
-
Using the Direct Selection tool, click a path inside the Live Paint group.
Isolate a Live Paint group from the rest of the artwork
-
Using the Selection tool, do one of the following:
-
Double-click the group.
-
Select the group, and then click the Isolate Selected Group button
 in the Control panel.
in the Control panel.
-
Modify Live Paint groups
When you modify a path in a Live Paint group, Illustrator colors the modified or new faces and edges using fills and strokes from the existing group. If the results are not what you expect, you can reapply the colors you want using the Live Paint Bucket tool.

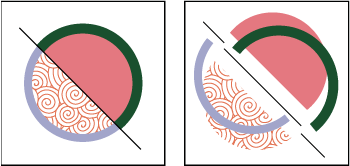
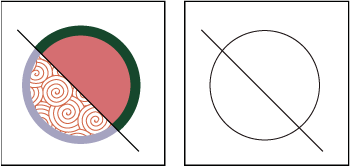
When you delete edges, the fill floods across any newly expanded face. For example, if you delete a path that divides a circle in half, the circle is filled with one of the fills previously in the circle. You can sometimes help guide the results. For instance, before deleting a path that divides a circle, first move it so that the fill you want to keep is larger than the fill you want to remove.

Save the fill and stroke colors used in Live Paint groups in the Swatches panel. That way, if a change loses a color you want to keep, you can select its swatch and use the Live Paint Bucket tool to reapply the fill or stroke.
Add paths to a Live Paint group
As you add more paths to the Live Paint group, you can fill and stroke the new faces and edges that are created.

-
-
Using the Selection tool, double-click a Live Paint group (or click the Isolate Selected Group button in the Control panel) to put the group into isolation mode. Then draw another path. Illustrator adds the new path to the Live Paint group. Click the Exit Isolation Mode button
 when you're done adding new paths.
when you're done adding new paths.
- Select a Live Paint group and the paths you want to add to it. Then, do one of the following:
- Choose Object > Live Paint > Merge.
- Click Merge Live Paint in the Control panel.
- Click the Merge Live Paint button in the Quick Actions section of the Properties panel.
-
In the Layers panel, drag one or more paths into a Live Paint group.
Note: Paths inside a Live Paint group may not exactly align with similar or identical paths outside the Live Paint group.
-
Resize an individual object or path
-
-
Using the Direct Selection tool, click the path or object to select it. Then choose the Selection tool and click the path or object again to edit it.
-
Using the Selection tool, double-click the Live Paint Group to put it into isolation mode. Then click a path or object to edit it.
-
The Live Paint Bucket tool lets you paint faces and edges of Live Paint groups with the current fill and stroke attributes. The tool pointer displays as either one or three color squares, which represent the selected fill or stroke color and, if you're using colors from a swatch library, the two colors adjacent to the selected color in the library. You can access the adjacent colors, as well as the colors next to those, and so on, by pressing the left or right arrow key.
-
Select the Live Paint Bucket tool
 . Click and hold the Shape builder tool to see and select the Live Paint bucket tool. See Select a tool to learn other methods for selecting tools. See Tools panel overview to locate all the tools.
. Click and hold the Shape builder tool to see and select the Live Paint bucket tool. See Select a tool to learn other methods for selecting tools. See Tools panel overview to locate all the tools. -
Specify the fill color or stroke color and size you want.
If you select a color from a the Swatches panel, the pointer changes to display three colors
 . The selected color is in the middle, and the two adjacent colors are on either side. To use an adjacent color, click the left or right arrow key.
. The selected color is in the middle, and the two adjacent colors are on either side. To use an adjacent color, click the left or right arrow key. -
To paint a face, do any of the following:
-
Click a face to fill it. (When the pointer is over a face, it changes to a half-filled paint bucket
 and highlight lines surround the inside of the fill.)
and highlight lines surround the inside of the fill.) -
Drag across multiple faces to paint more than one face at a time.
-
Double-click a face to fill across unstroked edges into adjacent faces (flood fill).
-
Triple-click a face to fill all faces that currently have the same fill.
Tip: To switch to the Eyedropper tool and sample fills or strokes, Alt‑click (Windows) or Option-click (Mac OS) the fill or stroke you want.
-
-
To paint an edge, double-click the Live Paint Bucket tool and select Paint Strokes, or temporarily toggle to the Paint Strokes option, by pressing Shift; and then do any of the following:
-
Click an edge to stroke it. (When the pointer is over an edge, it changes to a paint brush
 and the edge is highlighted.)
and the edge is highlighted.) -
Drag across multiple edges to stroke more than one edge at a time.
-
Double-click an edge to stroke all connected edges of the same color (flood stroke).
-
Triple-click an edge to stroke all edges of the same stroke.
Note: Pressing Shift lets you quickly toggle between painting only strokes and only fills. You can also specify these changes in the Live Paint Bucket Options dialog box. If you currently have both the Paint Fills option and the Paint Strokes option selected, pressing Shift switches to Paint Fills only. (This can be helpful when you are trying to fill a small face surrounded by stroked edges.)
-
Live Paint Bucket options
The Live Paint Bucket options let you specify how the Live Paint Bucket tool works, choosing whether to paint just fills, just strokes, or both, as well as how to highlight faces and edges as you move the tool over them. You can see these options by double-clicking the Live Paint Bucket tool.
Paint Fills
Paints the faces of Live Paint groups.
Paint Strokes
Paints the edges of Live Paint groups.
Cursor Swatch Preview
Displays when you choose a color from the Swatches panel. The Live Paint Bucket tool pointer appears as three color swatches: the selected fill or stroke color plus the color directly to the left and right of it in the Swatches panel.
Highlight
Outlines the face or edge the cursor is currently over. Faces are highlighted with a thick line and edges are highlighted with a thin line.
Color
Sets the color for the highlight. You can choose a color from the menu or click the paint swatch to specify a custom color.
Width
Specifies how thick to make the highlight.
Close gaps in Live Paint groups
Gaps are small spaces between paths. If paint leaks through and paints faces you did not intend, you probably have a gap in your artwork. You can create a new path that closes the gap, edit existing paths to close the gap, or adjust the gap options in the Live Paint group.
You can avoid gaps in your Live Paint artwork by overdrawing paths (that is, extending them past each other). You can then select and delete the excess edges that result, or apply a stroke of "None" to them.
Highlight gaps in a Live Paint group
-
Choose View > Show Live Paint Gaps.
This command highlights any gaps found on the currently selected Live Paint group, based on your gap options settings for that group.
Set Live Paint gap options
-
Choose Object > Live Paint > Gap Options and specify any of the following:
Gap Detection
When selected, Illustrator recognizes gaps in Live Paint paths and prevents paint from flowing through them. Note that this may slow Illustrator when working on large, complex Live Paint groups. In this case, you can choose Close Gaps With Paths to help speed Illustrator up again.
Paint Stops At
Sets the size of the gap paint can't flow through.
Custom
Specifies a custom Paint Stops At gap size.
Gap Preview Color
Sets the color for previewing gaps in Live Paint groups. You can choose a color from the menu, or click the color well next to the Gap Preview Color menu to specify a custom color.
Close Gaps With Paths
When selected, inserts unpainted paths into your Live Paint group to close gaps (rather than simply preventing paint from flowing though the gaps). Note that since these paths are unpainted, it may appear gaps are still there even though they have been closed.
Preview
Displays currently detected gaps in Live Paint groups as colored lines, based on the preview color you chose.
Gap rules for merged Live Paint groups
When you merge Live Paint groups that have different gap settings, Illustrator uses the following rules to handle the gaps:
-
If gap detection is off in all groups in the selection, gaps are closed and gap detection is turned on with Paint Stops At set to Small Gaps.
-
If gap detection is on and the same for all groups in the selection, gaps are closed and the gap setting is preserved.
-
If gap detection is mixed for the selection, gaps are closed and the gap settings of the bottommost Live Paint group are preserved (if gap detection is on for that group). If the bottommost group has gap detection turned off, gap detection is turned on and Paint Stops At is set to Small Gaps.
appletonrecithe1982.blogspot.com
Source: https://helpx.adobe.com/in/illustrator/using/live-paint-groups.html
0 Response to "Live Paint Autocad Drawing in Illustrator"
Post a Comment